Unsplash에 있는 이미지 목록을 불러올 예정이었다.
데이터 통신을 통하여 이미지 목록을 불러올 것이었기 때문에
JSON 형태로 주어진 데이터에 맞게끔 Model을 만들고 주어진 방법에
맞게끔 통신을 해야했다.



홈페이지에서 주어진 설명대로 method는 GET으로 설정하였고, parameter는 따로 만들지 않고 위처럼 URL에 같이 넣어주었다.
필요한 parameter는 나의 API key이고 옵션값을 가지는 parameter는 page와 per_page이다.
설명이 적혀진 문서에 있는대로 데이터 통신 준비를 마쳤다고 생각하여 실행을 눌러본 결과, 무언가 잘못 설정을 하였는지 데이터 통신에
실패했다고 나오게 되었다. (흑흑)
아는 분의 헬프로 문제점을 찾게 되었는데... 예상치 못하게도 model에서 문제점을 찾게 되었다.
일단 다시 설정해야 하는 JSON 형태의 Response를 보면

이와 같이 되어있다. 그런데 내가 설정한 model과는 차이점이 있었던 것이다.
위의 형태에선 배열에 이름을 따로 지정해준 것이 없고 배열내의 멤버들만 이름이 존재한다.
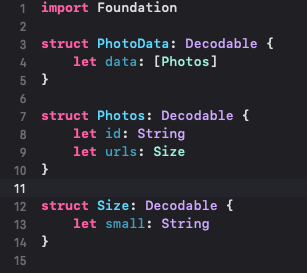
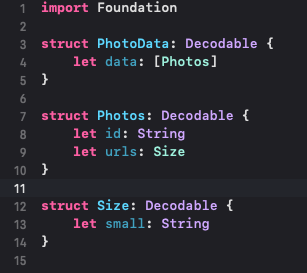
하지만, 내가 지정해준 model에선?

배열의 이름을 지정해준 data라는 상수가 존재한다.
즉, JSON 데이터 파싱이 이루어지지 않은 이유는 reponse로 들어오는 JSON형식과 다른 형태를 내가 임의로 만들어줬기 때문이다.
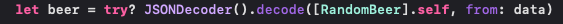
그렇다면, 파싱이 이루어지려면 멤버들의 이름만 지정을 해준 후, 해당 구조체를 배열로 감싼 형태를 decoding을 해주면 된다.
decoding이 이루어진 model의 최종 형태가 주어진 JSON 데이터 형식과 일치하면 되는 것이다.
안타깝게도, 과거에 내가 했던 프로젝트와 위와 같은 파싱을 했었다..
까먹지 않게끔 다시 기록해놓고 꼭 위와 같은 실수를 저지르지 말자..

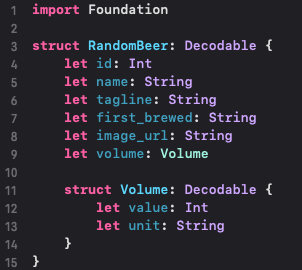
해당 Model도 마찬가지로 안의 멤버만 이름이 지정되어있어야 하고 배열의 이름은 따로 없고 배열로 감싸져야 하는 형태였다.

바로 위의 사진과 마찬가지로 배열로 감싸주면 해결되는 문제였기에 Unsplash 이미지를 불러오는 model에서도 배열을 이름을 따로 지정해주지 않고 멤버들의 이름을 지정해준 후 decoding을 할 때, 배열로 감싸주면 해결될 문제인 것이다.


이렇게 설정하니 데이터 통신이 잘되는 것을 확인하였다. 👍👍✅✔️
'Trouble Shooting' 카테고리의 다른 글
| LaunchScreen이 나오지 않을 때 (0) | 2023.06.13 |
|---|---|
| 위치 권한을 .authorizedAlways으로 설정했을 때의 오류 (0) | 2023.06.12 |
| Object(객체)가 유효하지 않다고 나올 때 (0) | 2023.06.12 |
| Model 변수 이름을 일치하게 썼음에도, Parsing이 이루어지지 않을 때 (0) | 2023.06.12 |
| 글씨체(font)가 적용이 안될 때 해결하는 방법! (0) | 2023.05.25 |